iOS设计并不容易,而且需要很多次尝试与实验。现在我来分享一下最近的Icon设计心得,这是一款记事本App Notorious。
我做过很多App的icon,但一直有一个问题萦绕在我的脑中:在移动应用至上的背景下,设计产品时,设计师应该用怎样的方法去处理App/品牌和Icon 之间的关系?联系性怎么样?会不会离题?会不会喧宾夺主?我考虑过很多种已有的设计方法,但是我还是想自己探索一种普遍性方法。
曾经用过的方法

我想到的第一种方法就是做一种像上面那种风格的App。这种风格提取出界面的关键性元素,然后再缩小到Icon的规模。Calcbot、Parkbud、 stock Notes这些app都是这种风格。我自己做了一款叫做Just the Tip的App也是这种风格。这种方法很好,而且App与Icon 之间的联系也很紧密,因为当用户看到Icon的时候就会回想起App给他们的体验,两者的外观与风格差距不大。但是这种方法的缺点在于缺乏弹性,不适用于网络和传统桌面平台。

我想到的第二种方法就是超现实主义风格Icon,概念性的捕捉一款应用在某一个瞬间所呈现的特性。这种风格的例子就是Instagram、Camera+、 Evernote 这类App。这种风格的特点在于感性的捕捉到了App的精华与本质。然而,尽管细节上很到位,但是依然无法达到多平台的通用性。但是这种凝练式捕捉应用程序的风格非常棒。

最后就是品牌式的方法了,我甚至不需要在本文中例举,因为他们的品牌形象实在是太深入人心,用户一看到标志就能立马认出来。作为一个设计师,需要灵活与创新,以及挑战。这种Icon需要维持并呈递品牌的形象,这就是这种类型Icon设计的核心,而品牌的Logo往往早就设计出来了,因此设计师可发挥的空间并不大,仅仅需要根据品牌的主色调进行相应的设计。对于大品牌来说这种Icon设计能有效的维持应用与品牌之间的联系,对于小品牌来说这种设计没有什么作用。
我的Icon设计探索
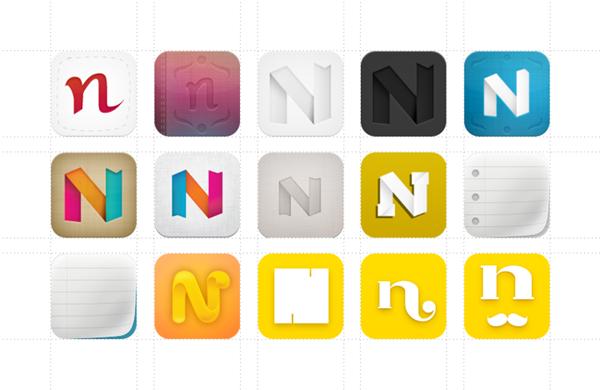
关于Notorious这款APP我进行了大量的探索,对一切可能的Icon设计形式都进行了尝试。

品牌风格的”N”纸质风格的“N”折叠的“N”模仿小胡子的“N”,扁平化的“N”。我想了很久,我列出了这款Icon所需要的特性:
1.辨识度:只需要扫一眼就能立马识别
2.弹性:无论iPad 还是OS X系统,这款Icon都能很有效的工作
3.一致性:保持与App风格、交互特性的一致
4.协调与系统:能够与加载App的系统协调
最终结果:

最后我停止采用品牌式的Icon设计方法,因为我们有意去将这款应用扩展到其他平台。但之前的工作也不是没有用处,之前的工作为整体设计指明了方向,让我们了解到了这款应用中的关键性视觉元素所在。
这款Icon非常的简单,几个图层就能做成,由折纸构成,而黄色在蓝色、绿色的Icon中显得非常的突出。弹性也很强,也能用来作为品牌的Logo,显得非常的独一无二,具有辨识度。
结论:
这就是我关于Icon与App之间联系的小探索。一定要搞清楚:Icon是为了彰显App而存在的。Icon就是一个打通品牌/APP与用户之间的窗口。



评论列表