昨天,给大家分享了一篇从Instagram的新logo一直聊到一个好logo的标准是怎样的文章。今天继续分享关于icon设计的内容,这篇文章来自Iconfinder的设计师Scott Lewis,UI的工作曾经被很多人等同于画图标,然而大家真的会画图标么?少有的icon设计理论结合实践的文章。这篇文章非常长,所以我把它分成了上下两部分。
Iconfinder的设计师Scott Lewis审核图标的时候发现,优质的图标和不够好的图标的区别其实非常小,但是这些细微的差别对于设计质量的影响却是很大。这篇文章分享的是如何用六个步骤来优化图标的设计。这6个步骤应该作为一个指南而非教条来准守。
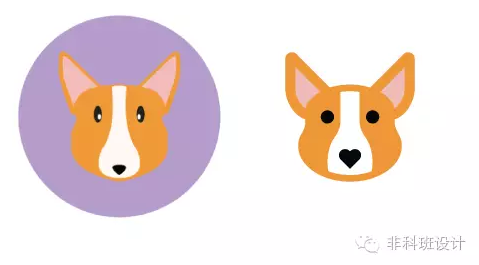
这篇文章中我们会将这六个步骤应用到一只柯基犬的图标上。这个图标有潜质,但是还不足以被认为是优秀的。下图是修改前和修改后的对比,接下来我们将详细说明具体步骤。

左边的是原来的icon. 右边的是按照本文原则重新设计过的icon.
有效icon设计的三个属性
系统和深思熟虑的设计icon主要依靠三个属性:形式、审美统一、可辨识性。无论是设计一套还是设计单个的icon,都需要考虑这三点。
1、形式
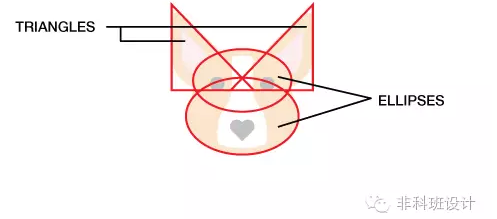
形式是关于一个图标如何制作而成的最底层的结构。如果你忽略一个图标的细节,画一条线去表达它,看看它是不是变成了一个正方形、三角形、圆形、水平或者垂直的矩形?主要的几何图形——圆、三角和正方形——是创造一个icon视觉设计的的基础。在我们的例子中, Kem Bardly设计的小狗的头部是由两个三角和两个椭圆组成的。正如我们画素描之前要用尽可能大的简单的形状打草稿然后再去添加更多的细节一样,我们也是从简单的形状开始设计一个图标,然后再去添加更多的细节。

这张图片的关键线显示了由基本形状定义的设计形式.
2、审美统一
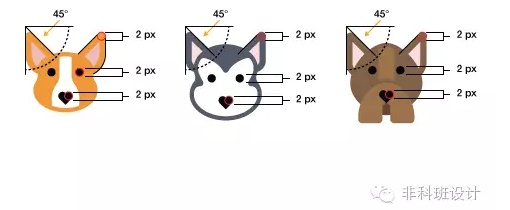
我们说的审美统一是指在一个或者多个icon中共享同样的设计要素。比如说都是圆形或者方形的角,角的具体尺寸(2像素、4像素、等等),一致的线的粗细(2像素、4像素、等等)、风格(面、线、填充的线、字形)、颜色等等。审美统一让你的设计看起来是一个整体。在下面的例子中,三只狗狗都有共同的设计要素,比如2像素的圆角,2像素眼睛和鼻子的圆。

这三只狗狗用共同的设计和风格元素,创造了审美上的统一.
3、可识别性
可识别是一个icon作为一个产品的本质或一个icon独特的原因。一个图标最终是否起作用取决于观看者能不能容易的识别icon所描绘的对象、想法、或者行为。可识别包括大家对于一个事物普遍的看法,但它也可以包括一些独特而意外的元素比如心形的小狗的鼻子。需要记住的是可识别性并不只是对事物单纯的描述,它还包含你对此独特的理解。在这方面审美统一和可识别能够并且经常的相互重叠在一起。

每只狗狗的独特性他们可以被识别,然而一致的元素和风格又让它们看起来是一组的.
目前为止,我们了解了有效的icon设计的三个主要属性。接下来,我们将深入了解如何用留个步骤来妥善处理这三个方面的问题。
六个步骤
1、从一个网格开始
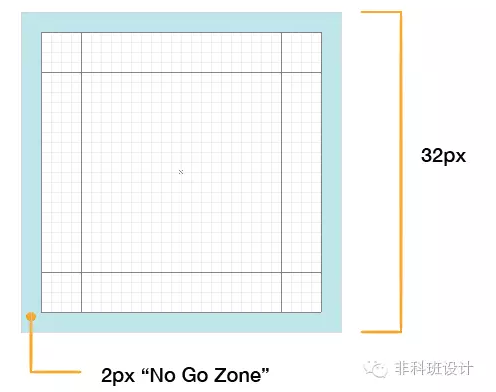
我们这里使用一个32×32-pixel网格。我们的网格也包含一些基本的指导来帮助我们在每个图标的设计中创建基本样式。

在这里,我们看到了一个 32 × 32-pixel 的网格, 用一个 2-pixel边界 (或 “禁区”) 来留出喘息的空间.
网格外面的2像素是我们所说的“禁区”。除非绝对必要,避免图标出现在这个区域。“禁区”的目的主要是为了在图标周围创建一些喘息的空间。
对于icon可以用基础形状概括的,你可以画一条外边缘线来做边界框,这些边界框通常是一个正方形、圆形、三角形矩形等~
圆形的iocn以网格为中心,通常会接触到内容区的最外层的边缘,但不会进入禁区。注意,最常见打破禁区的情况是可以让一些微量的需要强调的元素向圆外延伸以保证设计的完整性 ,如下图所示。

用网格和轮廓线对齐的圆形图标
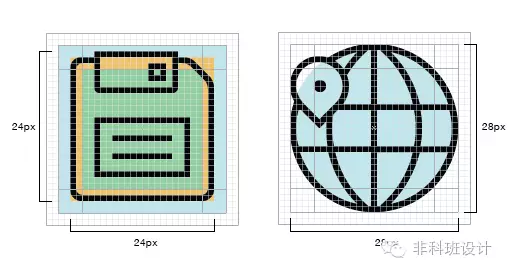
方形的图标也是以网格为中心但并不会这么做,在大多数情况下,它会扩展到主要内容区的最外层的边缘。当需要和圆形或者三角形的图标保持一致的视觉重量时,大多数的长方形图标或正方形图标要对齐到中间的轮廓线(下图的橙色区域)。让图标本身的视觉重量去决定怎么去对齐这些轮廓线,这需要在练习中去感觉。看看下面方形的设计图,有三个同心方块被强调,浅蓝色、橙色、浅绿色。

调整成一样视觉重量后的方形和圆形的图标
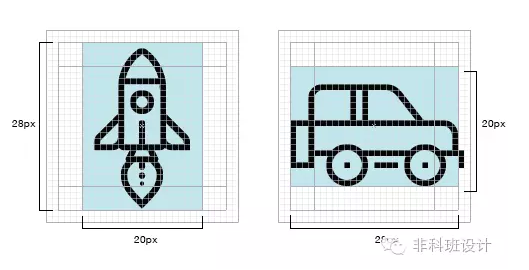
在32-pixel的正方形里,你会注意到20 × 28-pixel大小的水平或垂直的矩形。我们松散的遵循这些矩形图标是横向或是竖向的,并试图使这些图标匹配20 × 28-pixel的尺寸。

调整后的垂直和水平方向的矩形与网格的关系
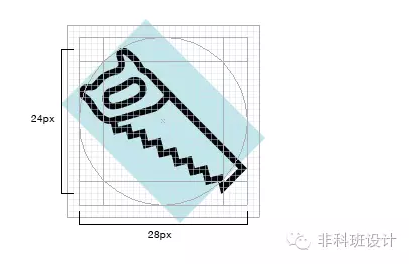
对角图标的大小是以圆形的边缘线来调整的。注意,最外层的点与圆形的参考线基本一致就行,不需要特别的精确,接近就可以了。

调整后的对角图标大小与网格的关系
记住,你不用每次都严格遵循网格和参考线. 网格在这里的作用是为了帮助你让图标保持一致性, 但是如果你需要在制作一个伟大的图标和遵循这个规则之间二选一的话,那就打破它。有着“荷兰图标”美称的Hemmo de Jonge说过:
一个独特icon的精华比设置一致感要重要的多。
好了,明天会继续分享接下来的步骤2~6。



评论列表