IconFont字体不仅仅流行语Web开发,在移动开发中也渐渐的使用的范围更广泛。这里介绍在Android开发中使用icon font的代码和方法。
应用步骤:
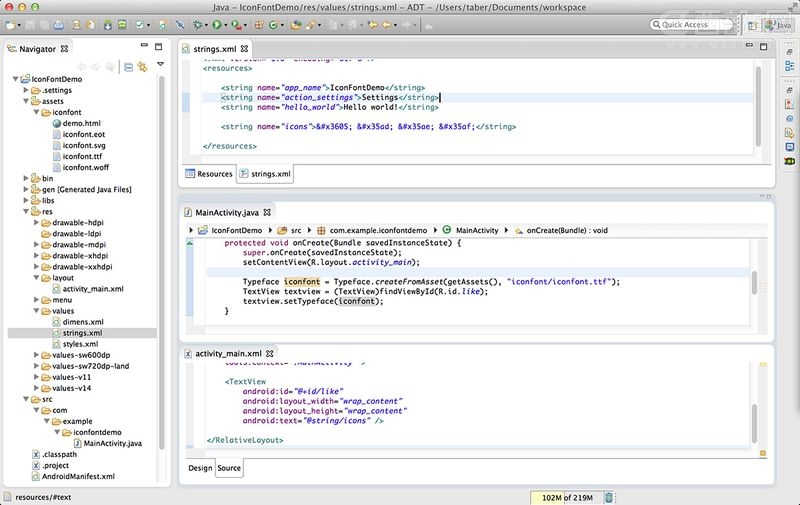
1、第一步:复制字体文件到项目 assets 目录;
2、第二步:打开 iconfont 目录中的 demo.html,找到图标相对应的 HTML 实体字符码;

3、第三步:打开 res/values/strings.xml,添加 string 值;
<string name="icons">㘅 㖭 㖮 㖯</string>
4、第四步:打开 activity_main.xml,添加 string 值到 TextView:
<TextView
android:id="@+id/like"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/icons" />
5、第五步:为 TextView 指定文字:
import android.graphics.Typeface;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Typeface iconfont = Typeface.createFromAsset(getAssets(), "iconfont/iconfont.ttf");
TextView textview = (TextView)findViewById(R.id.like);
textview.setTypeface(iconfont);
}



评论列表