什么是图标?
图标是21世纪的洞穴岩画。icon一词来源于拉丁语“eikon”,意思是“相似,形象”,可以追溯到公元1565年。人类从很早以前就用图标来与他人沟通,比如岩画,埃及的象形文字等都属于图标。它是世界上最通用的语言,可以无障碍的在不同的民族,年龄之间传递。
时至今日,大家一提到icon主要想到的是界面中的icon,但其实icon在生活中无处不在。交通标志,运动会的标志,就连你天天在厕所见到的标志都属于icon的范畴。
到了现代,GUI是图标设计史上一个巨大的章节,它涵盖了图标设计史上所有的里程碑,早期的计算机界面是纯文字没有图标的,从没有图标到有图标,从简陋的图标到精致的拟物化图标,再从拟物化到现在的扁平化图标。整个GUI图标的演变史可以在下面这个网站看到:https://historyoficons.com/

另外还推荐两本关于图标的书:一本是《The.Icon.Handbook》,另外一本是《零ZEЯRO》。
ICON和LOGO的区别
LOGO是品牌设计的一部分,而图标是功能可视化的方式。但是现如今很多应用的大图标也兼具品牌识别的功能。简单总结一下LOGO和图标的差别:
-
图标通过视觉设计提供信息和引导,而LOGO则是品牌信息的展示
-
并不是每一个企业都需要图标,但是每个企业都需要LOGO
-
图标是品牌LOGO的伴生产物,并且作为视觉CTA而存在
-
LOGO可以缩放,而图标通常是像素精准的(不可缩放),图标需要制作成特定尺寸大小的,缩放会导致信息丢失
-
图标是用来丰富并简化用户体验的一种导航工具
拓展阅读:《LOGO和图标,你真的明白两者的异同点么?》
ICON设计指南
1、视觉规范
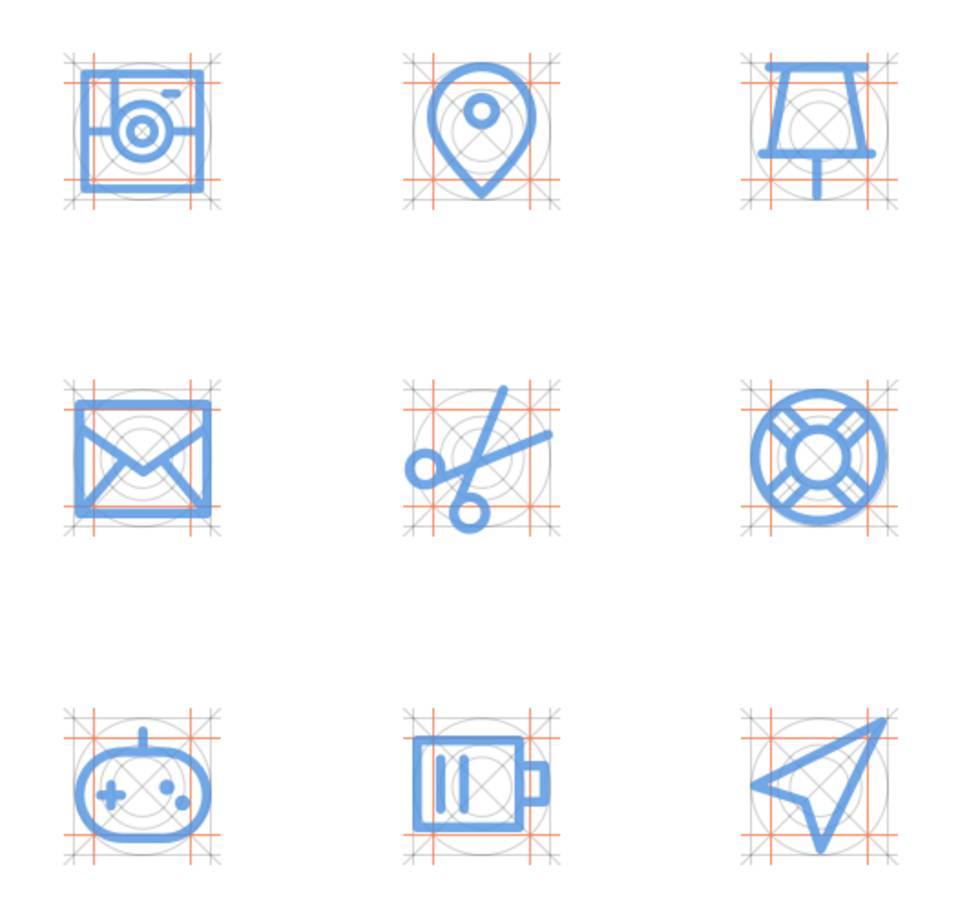
GUI上的ICON分为功能图标和应用图标,应用图标限制不大,大部分的拟物化的图标也都是应用图标。而功能图标中又分为:可以点击的按钮图标和不可点击的展示图标。一套视觉统一的功能图标需要按照给定的图标参考线绘制,如下图:

图标的绘制规范的相关文章:
http://www.uisdc.com/icon-design-rules
http://www.uisdc.com/6-icon-design-advanced-skills
http://www.zcool.com.cn/article/ZNDAzMDQ0.html
http://www.ui.cn/detail/122905.html(拟物化图标的一些绘制原理)
2、好ICON的评判标准
我们在应用上大量使用的图标是否可用?唯一的方法就是对这些图标进行用户测试。不同方法可以解决图标可用性的不同方面,判断图标是否可用可以从以下4个量化指标来测量:
-
发现性:用户能否发现页面上的图标;
-
理解性:用户能否理解图标的意义;
-
预测性:用户能否猜到图标点击会发生什么;
-
吸引力:图标是否美观;
篇幅有限,具体的测试方式,可以看这篇文章:
《好图标怎么做?教你从四个方面来评价图标设计的质量》
http://www.uisdc.com/good-icon-evaluation-standard
3、ICON设计的常见问题
Q1. 如何制作大小统一的图标:运用网格以及进行视觉矫正
Q2. 如何制作风格统一的图标:只使用一种风格的图标、技巧,采用相同的大小,元素,颜色。
Q3. 制作的流程、方法是怎么样的:AI 用于创建基本的形,PS用于设定样式
Q4. 附带识别icon含义的小测试 http://www.motionbrothers.co.uk/signified/(需翻墙)
问题的解决办法,详见这篇:
《在画图标的时候你会遇到的一些问题》
http://www.ui.cn/detail/205455.html
4、IconFont是什么?
大家都知道阿里巴巴的 www.iconfont.cn/ 上有很多图标资源下载,但是却不一定清楚IconFont真正的意义。icon-font,从字面上理解就可以看出,把图标和字体结合的一种技术。它主要应用于现在越来越多的跨平台设备中。其实它用到的是SVG矢量图形,其实很早就存在,只是设计同学没有怎么接触。
IconFont主要有以下几个优点:
-
无论你是什么分辨率,是否retina,无论你怎么放大(一定极限内),它可以保证图标不会出现任何模糊;
-
可以通过css直接控制图标大小、色彩甚至是投影和浮雕等效果;
-
一份字体文件可以存放很多图标,调用管理非常方便;
-
容量非常小,30个图标只有20k不到的文件大小;(因为它是矢量的)
具体的制作方式可以参考以下几篇文章:
http://www.ui.cn/detail/120674.html
https://zhuanlan.zhihu.com/p/19564505
https://www.zhihu.com/question/25952487
http://www.iconfont.cn/help/platform.html
ICON资源网站
最后再给大家推荐几个icon下载资源网站吧。
https://icons8.com/
拥有 42,800 个免费图标,提供各个平台的基础图标与分类图标,其特色是大小和颜色随意自定义。
https://www.iconfinder.com/
哥本哈根一个团队做的 icon 专业图标网站,拥有 1563889 个图标和37058图标集,是最专业的 icon 图标网站之一。
http://iconfont.cn/
国内功能很强大且图标内容很丰富的矢量图标库,提供矢量图标下载、在线存储、格式转换等功能,是阿里妈妈 MUX 组业余时间做的的矢量图标管理、交流平台。
https://thenounproject.com/
国外三位设计师 2010 创建一个收录、并可免费使用高清符号图示的媒体库,包含25个语言版本,每天都有来自世界各地的设计师提交新 icon。
http://www.flaticon.com/
搜索海量扁平化图标,让图标搜索和转换变得非常简单和快速,并提供常用格式 SVG、PSD 源文件和 PNG 下载。
https://iconstore.co/
Icon Store 提供高质量的免费的/收费的图标,包括卡通风格图标,极简主义图标,扁平化设计风格图标,手绘风格图标,像素风格图标等等,也包括各种类型主题图标,比如圣诞节主题图标,情人节主题图标,天气图标,办公室图标,动物图标,美容美发图标等等。




评论列表