

这样大家清楚了什么是favicon.ico?下面方正视觉说一下favicon制作技巧,就是favicon图标的制作。
制作favicon图标只需要两步:
一、做一个16*16像素的favicon.ico图片,上传到网站根目录下。
二、把这段代码放在网页head区域里就行了。
对于专业人士看起来很简单,那没有基础的人呢,别急,下面方正视觉给大家扩展一下,详细说明favicon.ico图标的制作过程。
第一步:favicon.ico图片制作
我们需要用到在线制作工具,省时省力,http://www.favicon.cc/这是一个国外的在线制作工具,功能强大,界面亲和。

现在网站建设的客户基本都会有自己的logo,所以这里先讲一下,直接上传logo的方法:
点击插入图片

选择文件,这里如果是ai格式的logo要另存一下,存成jpg格式,当然还有其它的格式,图片上面有写的很清楚。
然后点击上传,短暂的等待会出现下面的样式,中间就是你的logo的像素化图像。

下面还会很贴心的显示出,实际的效果

点击Download Favicon 会生成favicon.ico图标,下载到本机上就行了。这样的你的企业的favicon.ico图片就制作完成了。
可能有的企业暂时还没有自己的logo,那么也不用担心,我们可以自己制作一个简单的favicon.ico。
点击左上角新建一个文件

下面的界面方正视觉来给大家翻译一下,每个按钮的用途:

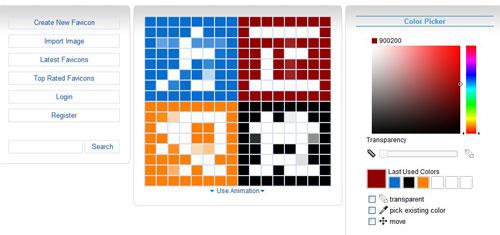
先看右边取色画图,大家都明白,就像window自带的画图工具一样,下面的三个小按钮分别为"橡皮" "取色" "移动"
橡皮:下面试着在中间的画布上随便图一下,然后点击橡皮工具,擦擦试试。
取色:有时看到的颜色很漂亮,但又找不到确切的位置,就用这个来取一下颜色。
移动:画歪了?不怕,点他,移动到喜欢的位置就行了。
画布下面的四个按钮分别代表:清除场景、创建下一个场景、拷备前一个场景、删除场景。
这几个按钮的用法就高级一些了,因为favicon.ico也可以做成gif动画的效果,是不是很酷,但每个动作都要我们自己做出来,动作是否连贯就要看你做的细不细了,这是个细心的活,方正视觉就不在这里多说了。有兴趣的朋友可以试试看。
第二步:把代码放入网页的头部:
玩够了,也做出个自己喜欢的favicon.ico图标,就要让favicon.ico显示出来了。
这里插入一个小常识,现在大多数网站程序是cms系统的,cms系统的页面都是用模板形式生成,一般的模板文件也都放在网站根目录的“templets”文件里
点开以后一般都会有一个“header”开关的文件,后缀名可能不一样,找到这个文件,用Dreamweaver软件打开,显示的内容也会不一样,但只要抓住重点就行了。

在以上加入代码:就可以了,也不用管上面还有其它什么东西了。
到这里favicon.ico图标的制作就完成了,希望方正视觉的文章可以帮助到大家。




评论列表